15 Eszközök HTML5 animáció - egy blog a tervezés és területek létrehozása Template Monster
Mielőtt elkezdené a bejegyzést nézzük megfogalmazni azokat a kérdéseket, hogy a felhasználók gyakran megpróbálunk választ keresni a hálózaton. Hogyan, hogy a weboldalak dinamikusabb és érdekes a látogatók? Hogyan lehet megtanulni, hogy vonzza a figyelmet? Milyen eszközöket kell használni animálni tárgyakat?

Ha azt szeretnénk, hogy többet tudjon meg az eszközöket HTML5 animációk. Ebben a cikkben megpróbáljuk elmagyarázni a sok hasznos információt róluk.
Ha készen áll, akkor elkezdjük.
Először is, a HTML - egy jelölőnyelv. Szükséges, strukturálása internetes dokumentumot és végrehajtja azokat az interneten. Azonban HTML képes, hogy csak a szerkezet az összes adat, hogy meghatározza, hogyan fog kinézni hasonló a szükséges struktúra stíluslapok vagy CSS - a nyelv, a jelölést, hogy leírja a megjelenését a kimeneti dokumentumban.
Vászon angol. Ez egy vászon, így gondolni ezt az elemet, mint a jelen vászon festmény. Csakúgy, mint a hivatásos művészek levelet bonyolult minták, a Canvas lehetővé teszi, hogy a dolgokat, melyeket korábban lehetetlen. Segítségével 2 D formák és képek sokkal könnyebb lett, és ez mind köszönhető Canvas.
Meg kell érteni, hogy mi történik, csak nézd meg az egyik számítógépes játékok. Azonban a méltányosság azt akarjuk mondani, hogy a HTML5 technológia már népszerű, még mielőtt Stiv Dzhobs közzétett gondolatait az ügyben.
Az alábbi információk azoknak, akik szeretnék használni a HTML5 teljes mértékben. Mindenesetre, itt megpróbáltuk összegyűjteni csak a legjobb és a leghatékonyabb eszközöket egyszerűbb HTML 5, segítségével, amely csak akkor lehet létrehozni fejlett animációs internetes oldalain. Az igazat megvallva, HTML5 és a funkciók széles vált a technológia választás a korszerű weboldalak. Kétségtelen, mert az ő oldalak meg még szép és fényes.
És most nézzük meg részletesebben az egyes eszközök HTML5 animáció.




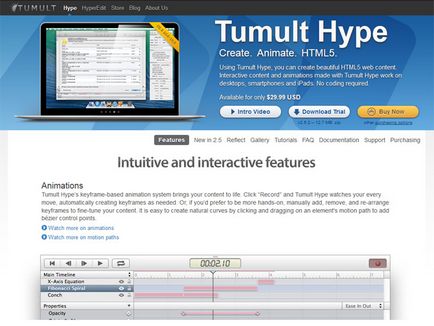
Az eszköz rendelkezik egy speciális rendszer animációs keyframe, hogy bármely rögzített elem lehet alakítani egy élő. Megnyomása után a „Record” gomb Tumult Hype minden mozdulatát rögzíti, ami automatikus kulcsképkockák szükséges. Manuálisan is hozzáadhat, törölhet átrendezni kulcsképkockák finomhangolására tartalmat.

A Sencha Animator lesz képes építeni a legfejlettebb animációs elemek segítségével CSS3, és illessze be a honlapon. Animálni szöveget és képeket sima átmenetek, website design gombok a különböző színátmenetek, vagy hogy az animáció interaktív. Ügyeljen arra, hogy az eredmények összhangban vannak a legújabb szabványoknak internetes technológiákat.


Mi GSAP? Ez egy sor eszközt scripting és a nagy teljesítményű HTML5 animáció, ami működik az összes főbb böngészők. Ez az erőteljes API könyvtár hatékonyság, az ellenőrzés és a műveletek sorrendjének. A GSAP akkor a teljes animációt és nem elégedhetünk meg csupán közötti átmenetek képek.


Ezzel eszköztár segítségével készít vonzó alkalmi játékok és internetes alkalmazások, amelyek jól működnek a mobil eszközön.




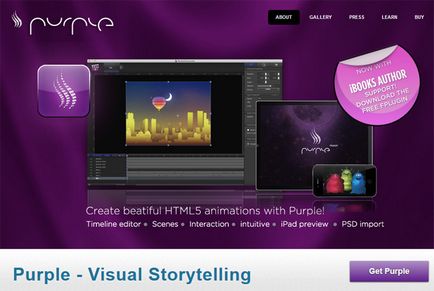
Egyszerű és hatékony online eszköz, amely lehetővé teszi, hogy a lenyűgöző animációk és interaktív HTML5 tartalmat.

Ez lehetővé teszi, hogy hozzon létre animációk nagy teljesítményű. Csak próbálja megismerni ezt az eszközt.

