Clearfix - patak tisztítása megőrzése a szerkezeti elrendezés
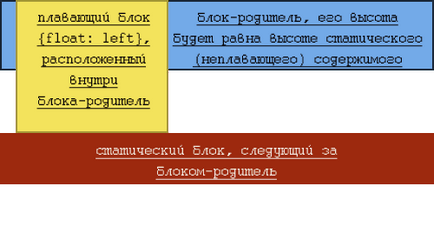
- blokk szülő
- A lebegő egység tömbbe beágyazott szülő
- szöveget (vagy blokk vagy bármi más), amely körbeveszi az úszó egységet (szükséges demonstrációs)
- milyen magasságban ebben az esetben a szülő blokk (div class = „szülő”)?
- Hol van a blokk (div class = „nextStaticBlock”), alá a blokk szülő?
Helyes válaszok a következők:
Ez várható, hogy a következő blokk alatt található a blokk-szülő, amelynek magassága egyenlő a magassága a legmagasabb gyermek blokk (ebben a példában, a magassága a lebegő egység)

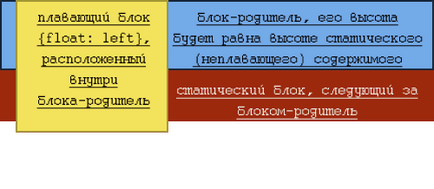
a valóságban, a következő blokk (a legtöbb böngészőben) valóban egy al-szülői egység, de a magassága a szülő magasságával egyenlő a statikus (nem változó) tartalom

A régi megoldás
Öbiítőáram segítségével egy további elemet, végén elhelyezett, a szülői egység a tulajdonság vagy attribútum tiszta (
):Demo. A hátránya ennek a módszernek - nincs egyetlen helyes, elrontja a strukturális és szemantikai kódelemét. Gyakran egyetlen célja - egy tiszta patak.
Az új megoldás
frissítés 17.12.09 Egor Skornyakov -, hogy elrejtse a pont jobb láthatóság használni. helyett rejtett túlfolyó. rejtett, mert Egyes böngészőkben, a lényeg még mindig látható.
Törölje a túlfolyó stream: rejtett
frissítés Egor Skornyakov
Ugyanez a helyzet szennyvízkezelő több konzisztens módon - új szabály túlcsordulás. rejtett szülő amely úszó elemeket:
Demo példa. A módszer egyszerű, de nem mindig alkalmazzák (például, ha a szülő abszolút pozicionált elemek túl kell lépnie a határait a szülő példa -. Legördülő menü).
micro clearfix
Ha nem kell a támogatást IE6-7:
Ha szükséges, akkor biztonságosabb használni ezt az opciót: