érvényesítés helyén

A mai cikkben szeretnék szánni a helyszínen érvényesítés (azaz HTML). Először határozza meg, mi a kifejezés azt jelenti! Oldal Validation -, hogy ellenőrizze a szintaktikai hibákat, ellenőrzi a fészkelő a címkék és egyéb szempontok. Általános szabály, hogy érvényesítő (szolgáltatások, hogy ellenőrizze weboldalak hibák dokumentum szerkezetét) HTML-kód megfelelőség ellenőrzése egy bizonyos szintet, amely szerepel az elején minden HTML-oldal az első sorban. Ha nem tudja, mit fog tudni most! 🙂 De mi, sőt, szükség, ez az érvényesítés és milyen hatással?
„Mi a hitelesítése oldal?”
Amint azt már említettük, validálása - egy sor HTML-kód bizonyos szabályokat és előírásokat. Úgy jött, hogy helyettesítsék XHTML HTML5 technológiát. ami nagyban megkönnyíti az élet fejlesztők. Az a tény, hogy a változat XHTML szintaktikai nagyon szigorú volt. Ha írhat HTML5 átviteli címkét
mindkettő a perjel, így oly módon
. XHTML igaz, csak az utolsó lehetőség. HTML5 nem olyan szigorú, és különben is, számos hasznos címkék, de nem arról, hogy most 🙂.
„Mi befolyásolja érvényesítés helyén?”
Most a második kérdés megválaszolását.
Én is nem tudott segíteni, de azt mondják, hogy az érvényesítés befolyásolja a keresőmotorok: A keresőmotorok inkább oldalakat érvényes HTML-kódot. Tartsa ezt szem előtt!
Nos, azt kell, hogy megbizonyosodjon arról, hogy a webhely érvényesítési valóban szükséges? Ezután az elmélet kész, és megyünk gyakorolni!
Ellenőrzési eszközök validálása
1 módja. szolgáltatás validator.w3.org
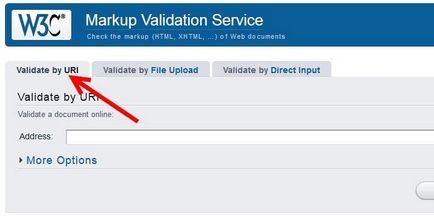
A lényege az első módszer lényege, hogy a szolgáltatás igénybevételéhez érvényességének ellenőrzésére a helyszínen. Hogyan lehet ellenőrizni az érvényességét a helyszínen segítségével validator.w3.org szolgáltatás:

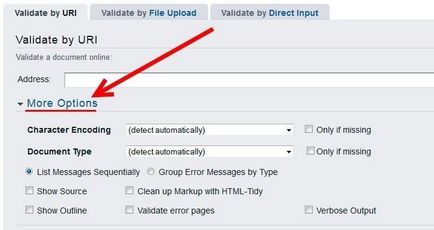
2. Ezután kattintson a gombra «További lehetőségek» és itt is kell beállítani a következő értékeket:

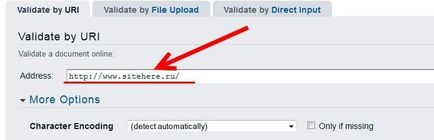
- Karakterkódolás - a kódolási a webhelyen. DE! Ha már van a címkék között (Be webhely a böngészőben nyomja meg a Ctrl + U és nézi a dokumentum elejére körülbelül ezen a vonalon
). Ha az első sorban van valami ilyesmi, akkor hagyja az érték itt (kimutatására automatikusan).
Ha van valami, amit a fent leírt nincs jelen, akkor te magad is be kell állítani ezeket az értékeket. Itt már nem változott semmit, és hagyta annyiban.

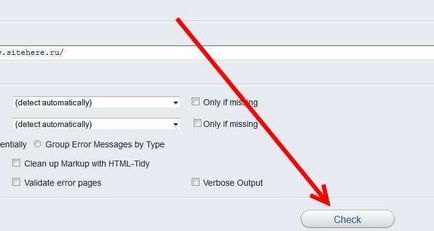
Majd kattintson a gombra «Ellenőrzés» található, amely a közepén a szürke blokkok:

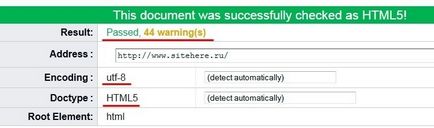
4. Ezután a érvényesítése a honlapján, és egy idő után a validációs eredmények jelennek meg. Szeretné oldal az üzenet «Ez a dokumentum sikeresen ellenőrizni HTML5!» (Ami azt jelenti, hogy a webhely sikeresen tesztelték érvényességének adott típusú dokumentum, hogy van, az én esetemben HTML5):

2 módszer. Plug-inek böngészők
1. Plug-in for Mozilla Firefox böngésző - Tovább
2. Plug-in a Google Chrome böngésző - Tovább
Itt kell kattintani a „szabad”, és a pop-up ablakban, kattintson a „Hozzáadás”.
3. Plug-in for Opera böngésző - Tovább
Ez is előfordul egy tipikus telepítés kiegészítést.
4. Plug-in for Safari böngésző - Tovább
- Az archívum kibontása a bővítménnyel.
- Másolás a fájl «Safari Validator.webplugin» a mappát, ahol a böngésző telepítve van, akkor a / Library / Internet Plug-Ins (a mappa létrehozásához ha hiányzik)
- Kattintson duplán a Safari Validator.safariextz fájlt.
- Indítsa újra a böngészőt a Safari.
Szia, Jurij!
Van már a kezdetektől az érvényesítő ad 2 hiba: 1. sor, oszlop 10. Az elválasztó „>” érvénytelen: csak a név, „# VÉLELMEZETT” és a paraméter elválasztó engedélyezve
✉
Hiba 1. sor, 10. oszlop miatt nem folytatható, hogy a korábbi hibákat
Egyéni azt mondja, hogy ez egy hiba a témát, és nem tudja kijavítani őket.
Megpróbáltam a saját. Bekapcsoltam. A gyorsítótár törlése, de az eredmény ugyanaz (lásd). Nézése közben hiba nem ad ki. Nem szeretnék változtatni a téma, hogyan lehet valaki javítani?
Üdvözlettel, Alexander. ❓