Grafikai tervezés és elrendezése az oldalon - ez hogyan működik
Layout tervezés - egy kép az oldalon. Ez azt mutatja, hogy webhelye hogyan vigyáz a létrehozását és feltöltését információkat.
Layout - ezt a képet, akkor statikus és nem reagál a gomb megnyomásával a menüpontok, nem úgy működik, mint a dinamikus alkalmazásokhoz. Grafikus elrendezés jön létre annak érdekében, hogy teljes mértékben kihasználni a vizuális ötlet az oldalon. Jóváhagyását követően a tervezés elrendezés, megy az elrendezés osztály, ahonnan ez létre fog hozni egy dinamikus elrendezés Hypertext Markup Language jelenti HTML.
Oldal elrendezés tervezési végezzük egy grafikai program, általában a Photoshop. Ki a mintát a tervező által vezérelt rövid fejlesztésének tervezési elrendezés, amely az ügyfél által, és javaslatokat tartalmaz a design: a típus, az előnyös szín, azok jelenlétét, vagy egyéb grafikai elemeket, és így tovább.
Fix vagy „stretch” elrendezés?
A legvalószínűbb, akkor észrevehetjük, hogy egyes oldalak eléréséhez a teljes szélessége a képernyőn, és néhány nem változik méretét. Ha design webhely neobhodmo egyértelműen meghatározhatja, hogy milyen elrendezést lesz a helyszínen: fix vagy feszített.
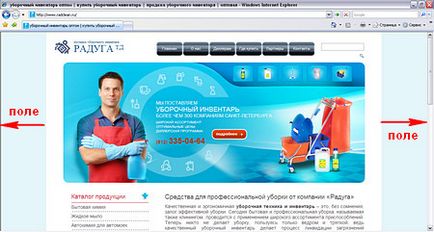
Példa rögzített elrendezés (egy széles monitor - a mező mindkét oldalán az elrendezés):

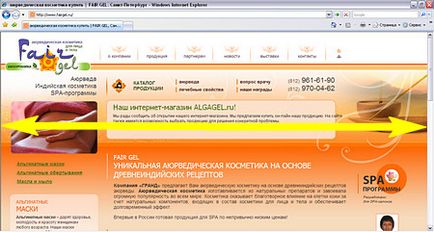
Egy példa a „stretch” a webhely elrendezését (nincs mezők helyén húzódik egész szélességében a monitor):

Változatok site design (hány elrendezések húzott és miért)
website design függ célok a következők lehetnek:
Az egyik változat a design oldal az egész honlapon
Ez a fajta kialakítás megköveteli, hogy minden oldal ugyanúgy néz ki, a változó csak a szöveges tartalom minden oldalon.például:

Személyre szabott design a fő oldalon, és a design más oldalak
Vannak végzett munkálatok a fejlődés az egyes tervezési home (fő) oldalt az oldal és a design, amely alkalmazható minden további oldalakon.például:

Személyre szabott design minden oldal vagy csoport oldalak
Feltételezhető, hogy ebben az esetben a tervező fejleszt testreszabott design minden megadott oldal vagy csoport oldalak.
például:
A tervező alapján terveztünk a feladatmeghatározás, amely leírja az összes eleme a helyén (minden oldalon tervezett menüpontokat, és hol kell elhelyezkednie, hogy szeretnénk-e a helyszínen, hogy helyezze a keresési űrlapot, megrendelőlap, stb.)
A munkája, a designer alapján a HTML nyelv ismerete és megértése a folyamatok bevezetését elrendezés a helyén a jövőben. Ez az, ami megkülönbözteti a web design más típusú design, mint a nyomtatás.
Timing tervezés kivitelezés
Kidolgozása a tervezési elrendezés tart 7-10 napig. Ha a fejlődő több elrendezést, a munka kezdődik létrehozása a design a honlapon, és jóváhagyása után a fejlett belső oldalak design.
Úgy gondoljuk, hogy a részletes tervezés és megvitatása követelményeket a tervezés elrendezés, tervezési lehetőségek végtelen lehet. tervezési lehetőséget lehet és a nagy, de a fejlesztések rajta tartjuk fel mindaddig, amíg a grafikus kép a jövőben a helyszínen, mint egy ügyfél. Ha mégis szükség lenne, hogy radikálisan változtatni a design elemek és felajánl egy másik lehetőséget abban az esetben is, hogy akár három próbálkozás, hogy ábrázolja a kívánt mintát.
Hogy van a tervezési értéke
A tervezési értéke hatások:
- A szintű teljesítményt grafikus elemek (vagy anélkül rajz a rajz)
- Száma kifejlesztett elrendezések (például, az elrendezés a fő és az oldal elrendezése a belső lapok - 2 modell)
- Vásárlás fényképeket és képfájlokat az erőforrás különleges oldalakon
- Levezető személyes fotózásra modellek
Szintű tervezés kivitelezés
Által leírt a tervezési változatok közvetlenül függ az ár-teljesítmény a tervezés elrendezés és a költségek a munka, hogy hozzon létre egy honlapot. Minél magasabb a követelmények szintje teljesítményű grafikus, annál több személyes változat oldalak fejlesztéséhez szükséges, annál nagyobb a költség, a design. Graphics feldolgozást végzik különböző módon: azáltal kollázsok a témája a kézi lehatárolása fotó képek (úgynevezett „műszaki tartalom”). Mindez megköveteli bizonyos mennyiségű készség és tudás, és meghatározza a szint egy web designer.
Weboldal tervezés nem jelenti a fejlődés az üzleti arculat. Jellemzően a design a helyén épül egy már kialakult üzleti stílusban. Ennek hiányában egy logó vagy üzleti stílusú, design változat alakult ki a saját belátása szerint a web designer alapján kívánságait meghatározott rövid a site design.
Vásároljon képek és képek használható site design
fényképezés
Vannak esetek, amikor azt szeretnénk, hogy végezzen a fotózásra egyéni design a helyén. Mi biztosítja fényképészeti szolgáltatásokat. Az ára a fotózásra feladattól függ, és tárgyalják külön a költségek a munka fejlesztése a tervezés elrendezés és így bekerültek a teljes költség a munka a design a helyén.
Ahogy az ügyfél igénye
Ezt jelzi a munka a tervezési szerződés a fejlesztés a helyszínen
A szerződés site fejlesztés tervezési elrendezés azért van kiemelve, külön lépésben. A munka a fejlesztés a site design készülnek alapján 100% -ban előre ezen fázisában a munka és a megfelelő rendelkezés a számítás során.
programozás
Bitrix
kapcsolódni,
programozható,
támogatás
Bitrix - a népszerű tartalomkezelő rendszer. vannak a különböző rugalmas megoldások, hogy megfeleljen oldalakat a komplexitás alapján ez a rendszer.
híreinket
fejlesztési területek
változata az oldalon
Költségek így
Itt megtalálja lehetőségek weboldalak létrehozása és a költségek standard oldatok több

Mi 17 éves
Portfolio: 398 mű (vek)
Partner 1C-Bitrix
Részletek munkák
tárcámat