Hogyan hozzunk létre egy font font a beolvasott képeket Fontographer - lecke №6

2. lépés Run Fontographer és hozzon létre egy új betűtípust (Command + N). A megnyíló ablakban kattintson duplán a cellára a betűvel megjelenő ablakban létrehoz egy körvonal (outline) betűkkel.

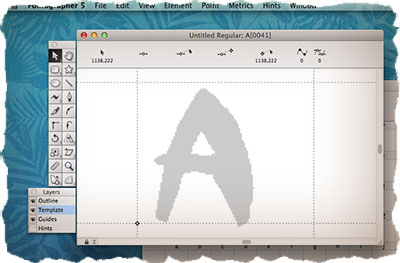
3. lépés: behelyezése a korábban másolt kép. A program automatikusan tegye egy réteg sablon, és a levelet a képernyőn fog kinézni halványszürke. Kiválasztott réteg sablon. Mozgás a levelet az alsó értékhez képest. Itt lehetőség van, hogy készítsen elemi szerkesztés (skála, ferde, tükör, stb.)

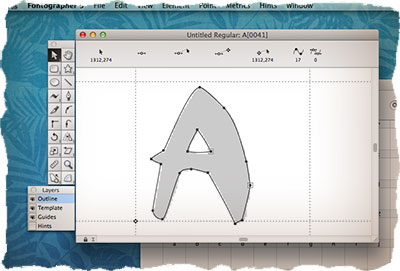
4. lépés: válassza ki a réteg vázlata (ez fontos.). Most arra van szükség a csúcspontja a leveleket. Ez elvégezhető manuálisan vagy automatikusan az Auto-trace parancs. Példánkban a pontosság nem olyan fontos, hogy válasszon a Element menüben kattintson az Auto-nyom ... játszhat a részletes beállításokat az ablakban (a jogot részletesebb vázlat, a bal oldalon - simább kontúr).

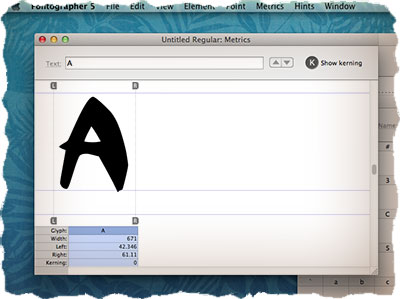
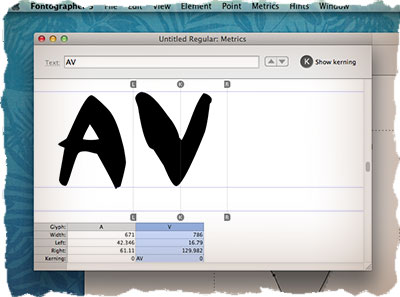
5. lépés: Nyissa meg a mutatók ablakot. nyomja le a Command + K vagy kiválasztásával kommandós a Window menüből. Az új ablak lesz a levél, a vázlatot, amit az imént létrehozott. Húzza a két útmutatók oldalán a levél, meg a távolságot a szomszédos jelek (előtt és után).

6. lépés Ismételje meg a lépéseket 3-tól 5, de most a V betű (V betű, meg kell tanulni a kerning).
7. lépés Miután létrehozta a levelet V. adja AV egymást követő karakter a szöveg mező tetején a mutatók ablakot. Az ablak megjeleníti a két karakter, mindegyik a széleken. Tény, hogy a betűk A és V jelentése kötelezően egymáshoz közelebb (összehasonlítva a H és K, V, stb), különben az azt használó tűnik, hogy a köztük lévő távolság nem megfelelően nagy. Illik ez a távolság az úgynevezett alávágási. Kattintson és húzza a V betű L útmutató közelebb a levél A.

8. lépés Adja meg a VA betű- sztring mérőszámok ablakot. Húzza a kalauz L betű közelebb van a szimbólum V. Amikor gépel a mutatók ablakban. Fontographer megtartja kerning párt ezeket a karaktereket a betűtípus memóriában.
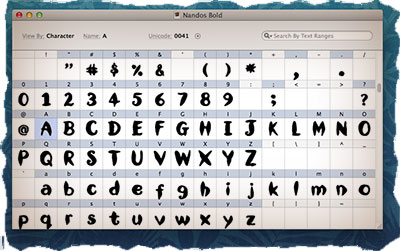
Ahhoz, hogy a font még inkább professzionális, megpróbál létrehozni, amennyire csak lehetséges kerning párok különböző karakter. Egy konkrét kerning párok nem léteznek, mivel minden attól függ, a design a szöveget. Csak egy rövid fenti karakterekből igénylő alávágást beállítása: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y és a legtöbb kisbetűs .
9. lépés Mentés font (Command + S), akkor még mindig nem értem TTF font. A program csak rögzíti az összes intézkedéseket a fájl saját belső méret.

10. lépés előtt mentjük az elvégzett munkát a TTF fájlt, akkor meg kell adni a betűtípus nevét. Ehhez lépjen a menü elem> betűtípus Info ... Töltsük ki a mezőket betűtípus nevét, a cég fejlesztő, designer. A kódolás lehet hagyni MacOS Roman.
Nos, most már biztonságosan megy a Fájl menü generálása betűtípusfájlok ... Érkezés Fontographer melyik formátum kínál, hogy mentse a betűtípus (font kell), meg a cél mappát, majd kattintson a Generate gombra.
Ez az! Persze ami a saját betűtípus nem tér el a szórakoztató, de megéri.