Hogyan hozzunk létre egy joomla template, vagy hogyan kell húzni a webhely vagy elrendezés joomla
Az előző leckében elkezdték létrehozni joomla template, vagy ahogy ők mondják, hogy húzza ki a HTML-megjelölését joomla.
Hadd emlékeztessem önöket, hogy az utolsó leckében:
- Telepítse Joomla egy tartományban, ahol meg fogjuk küldeni az új honlapunk
- Mi mappát hoz létre a sablon
- Mi létrehozni és feltölteni egy fájlt templateDetails.xml
- Az archivált mi sablon fájl, ott templateDetails.xml fájlt, az index.html, a mappa css-files mappa js-fájlok és a képeket tartalmazó mappát img.
A mi feladatunk most az, hogy létrehozza a sablont.
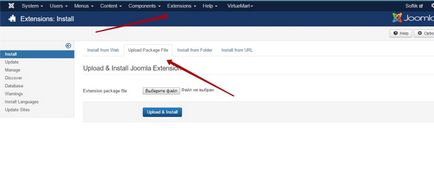
Ehhez menj a Joomla és telepíteni egy szabványos űrlapsablonokat vagy modulok joomla telepíteni a sablon

Ne felejtsük el, hogy tartalmazza a sablon az admin joomla.
Miután megy a helyszínen látni fog egy fehér képernyő. Ne ijedjen meg. Ez rendben van. Így kell lennie, és ez így lesz, amíg mi állítjuk be a index.php honlapunk
Munka index.php. kezdet
Hozzon létre egy index.php fájlt. Alapvető fájl új sablont.
Ahhoz, hogy másolja a tartalmát a html elrendezése, és bizonyos változtatások.
Az első dolog, amit meg kell tennie, hogy tiltsák közvetlen fellebbezést a mi index.php. Ehhez írjon az elejére
És ez egy közvetlen út a stílus fájl
Ezeket a sorokat megmondani, hogy én style.css fájl - „Domain / templates / css /»
Ugyanez vonatkozik a js fájlokat.
Vannak más módon kapcsolatba további fájlokat. De ebben a példában, úgy döntöttem, hogy ezt így.
Most kell felvenni a helyzetben moduláris sablon
Hogyan adjunk egy modul pozíciót Joomla
Ehhez vissza kell térnünk a templateDetails.xml fájlt. Az általunk már korábban részletesen az előző leckét.
Címkék hozzáadása rá
Ezért létrehoztunk három moduláris pozíciók jelennek meg már a mi admin panel, vagy ha írunk a böngésző sáv vashsayt? Tp = 1. biztosítani tudjuk, hogy a modul pozíciók már jelen van.
Ha nem reagál a vashsayt? Tp = 1. szükség van, hogy bekapcsolja a kijelző modul pozíciók az admin felületre. Ez úgy történik,
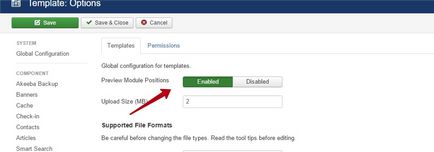
Ide bővítmények-sablonok és válassza lehetőségek
És ott már tartalmazza kijelző modul pozíciók

Hogyan lehet megjeleníteni a helyzetét moduláris Online
Miután azonosítottuk a moduláris pozíciók, a feladat -, hogy őket, hogy megbizonyosodjon arról, hogy az egyik vagy a másik része a moduláris felépítés tett álláspontját.
Például, ha van, hogy egy ilyen elrendezés a kódot
És azt szeretnénk, hogy győződjön meg arról, hogy ez a szöveg lehet kapcsolni ki / be vagy módosítsa az admin joomla.
Ehhez helyett csak írásban a szövegben
Meg kell szereznie valami ehhez hasonló
így ad joomla megérteni, hogy ezen a ponton lesz egy div, ami a mi moduláris helyzetben úgynevezett «footer».
Ez a vonal a felelős a termelés a modul nevét. Tudod, az admin egy pont - „mutatja a modul fejlécének.” Tehát, ha nem sorolja az adott húr, a modul fejléc nem lesz benne, mint ha nem akar, és nem próbálja fecsegő az admin felületre.
Ezt az eljárást követően, képesek leszünk kezelni ezt a modult pozícióját az admin felületen.
Mi megy a „kiterjesztés” - „Module Manager”, ott létre egy modult egy modul pozíció „footer”, és illessze be a az eredeti szöveg
Mi kapcsolja be a készüléket és ellenőrizze. Meg kell jeleníteni az oldalán

Akkor át az admin felületen könnyedén változtatni, stb Ez blokkolja az elrendezést már teljes mértékben szerkeszthető és kezelhető az admin joomla.
Jelenleg ennyi.