Hogyan lehet létrehozni egy egyszerű weboldal Notepad


Nyílt Notepad. Kattintson a "File> Save As." A „fájltípus” válassza ki a „Minden fájl”. Mentse el a fájlt file.html (file lehet helyettesíteni bármilyen más név). Jellemzően a főoldalon a helyszín neve index.html Most elkezdheti írásban kódot. Ne aggódj, ez nem nehéz!


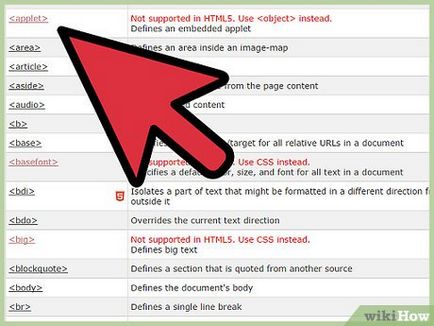
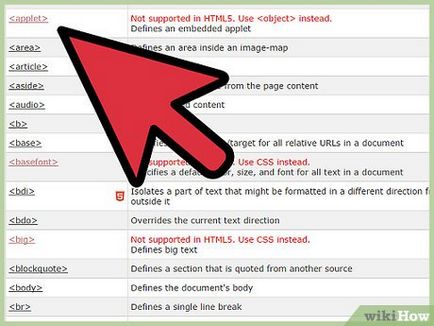
HTML (Hypertext Markup Language) címkék használatával. Címkék - ez általában szerepel a szövegben <УГЛОВЫХ скобках> Létrehozásához az oldalt, akkor használja a különböző címkéket. Van is egy „záró tag”, hogy néz ki, mint Ezek körébe tartoznak például a szöveget kiemelni kívánt félkövér.


Az első weboldal általában címkézni html. Akkor tedd a tetejére a létrehozott fájlt Notepad.


A következő címke - fej (cím tag). a címkék között
és a cím tag (jelzi a böngésző, hogy mi jelenjen meg a az ablak tetején) és a meta tagek (jelentés kereső szolgáltatás, mint a Google, a helyén).

A következő sorba írja


Most zárja be a kulcsszó fej, belépő


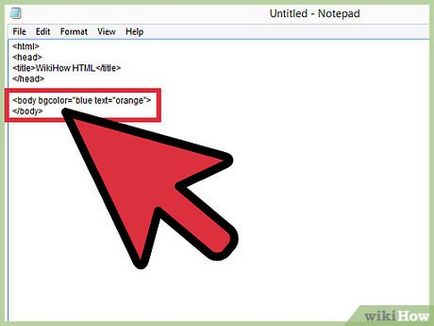
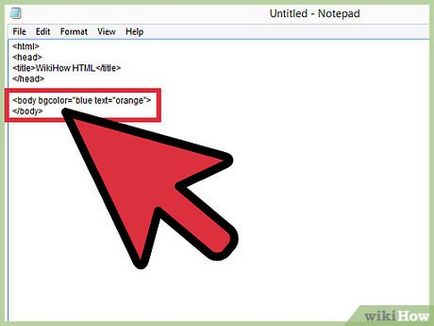
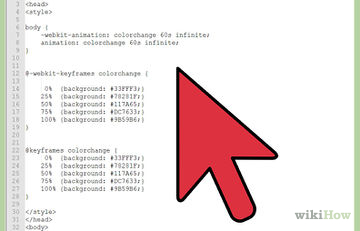
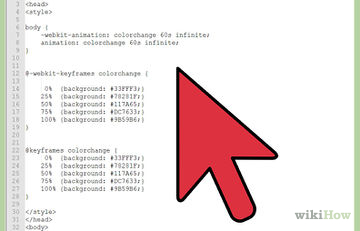
Ezután következik a body tag. Írja be a következő. Ne feledje, hogy nem minden böngésző támogatja az összes szín. (Pl sötétszürke nem támogatja a legtöbb böngészővel).


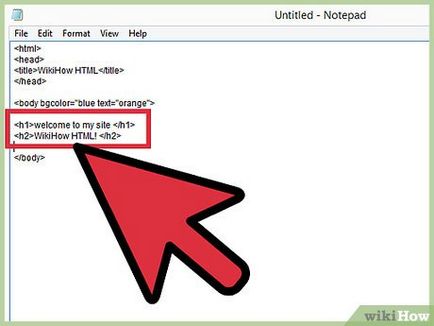
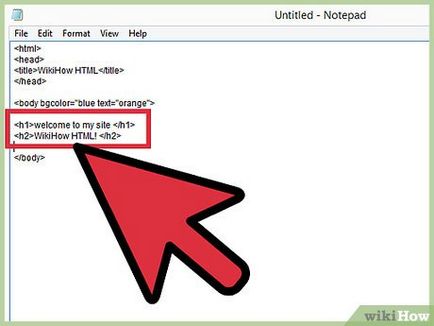
Body címkéi a tartalom a weboldal, hogy a felhasználó lát. Kezdjük a címet. Cím - ebben a részben sok szöveg van feltüntetve a HTML tag a megbizonyosodjon arról, hogy ne felejtsük el, hogy közel egy címke, vagy az egész szöveget a weboldal lesznek hatalmasak!


A következő címke, amelyet a test egy weboldal
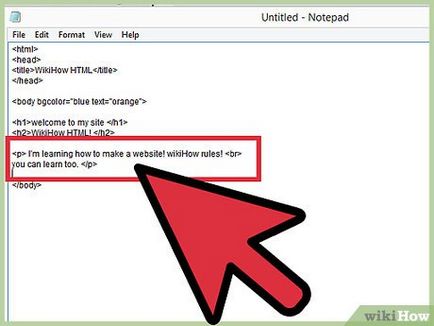
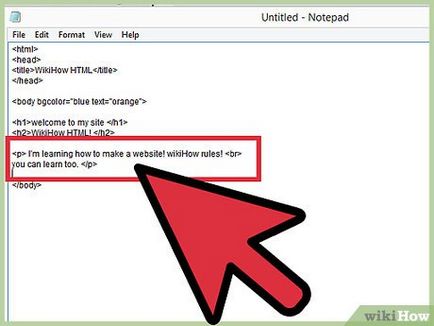
vagy paragrafus. Ezért, miután a cím, akkor be
Tanulok, hogyan lehet létrehozni egy weboldal segítségével wikiHow!
Ha azt szeretnénk, hogy menjen egy új vonalat, akkor az címke (tag sortörés).

Valószínűleg nem akar volt sima szöveget az oldalon. Ezért nézzük formázza a. használt félkövér szöveg, - dőlt - hangsúlyozni. Ne felejtsük el, a záró címke!


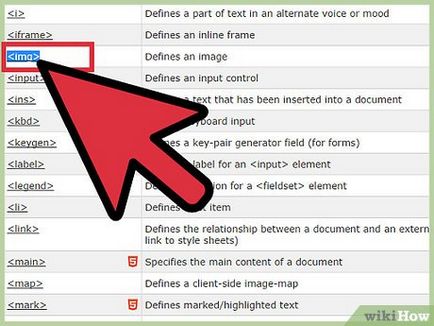
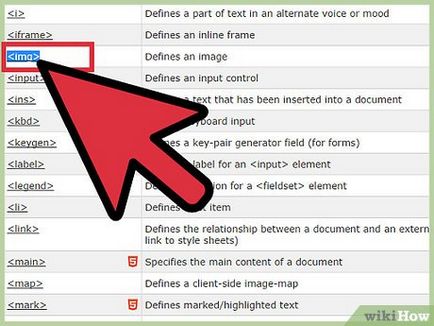
Ami igazán hívja fel a figyelmet, hogy egy weboldalt - ez a kép. Még ha a szöveget az oldalon van formázva, aki azt akarja, hogy nézd meg a végtelen szó? Kép beillesztéséhez használja a címkét . De ahogy a címke testet, további információk szükségesek. Img tag a következőképpen nézhet ki: src (forrás) - a név a mintát. szélessége és magassága - a szélessége és magassága a kép pixel.


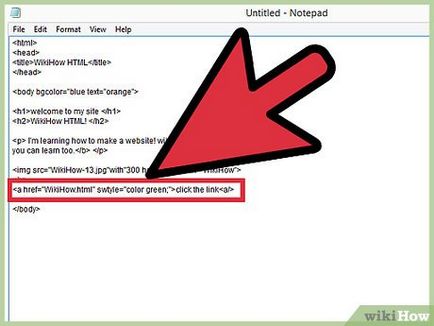
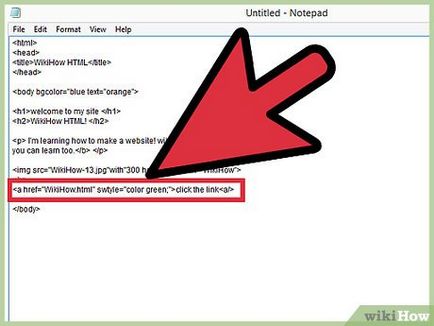
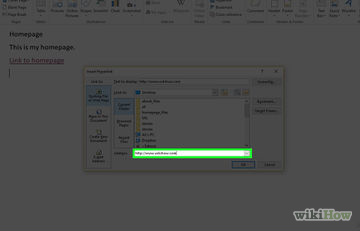
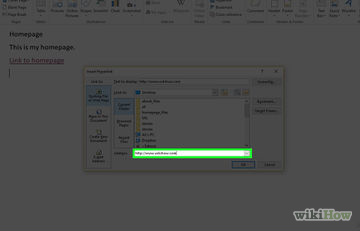
Majdnem kész! Azt szeretné, hogy a honlap látogatói láthatják több mint egy oldal. Ahhoz, hogy hozzon létre egy linket, használja: másik oldal A szöveg a címkék között van, amelyen a felhasználó rákattint a másik oldalra, és része a href - Melyik oldalon ez lesz a kattintás után. Címkék használatával, a látogatók képes lesz zökkenőmentesen navigálhat az oldalak között a webhelyen.


Hogy teljes legyen be kell zárnia a body tag, és a html.


Mentsd meg a robot, majd nyissa meg a html a kedvenc böngésző. Gratulálunk! Sikeresen létrehozott egy weboldalt


Ha azt szeretnénk, hogy a honlapon az interneten információt keresni róla wikiHow oldalon.
tanácsi rendelet
- Keresés az interneten, megtalálja több tag. Sok jó honlapok, amelyek segítenek a weboldalak létrehozását. Például W3Schools.
- Ne felejtse el, hogy a záró tag.
- Ha a beszúrni kívánt relációjelet a weboldalon <и> használat jele
- A tankönyvek szerint HTML. mindig hívja a webes mappák és fájlok egyetlen latin kisbetűk, szóközök nélkül, vagy a karakterek. Míg a Windows, akkor használjunk szóközöket fájlneveket, a legtöbb webtárhely nem teszik lehetővé. Így takaríthat meg időt és fáradságot, ha már az elején hívás fájlok és mappák megfelelően.
- Meg lehet változtatni a betűtípust beírásával a címkék között . Cseréljük ki n-kívánt betűtípus, például "Verdana".
további cikkek


Hogyan készítsünk egy banner


Hogyan lehet létrehozni egy egyszerű weboldal segítségével HTML


Hogyan hozzunk létre egy adatvédelmi politika a honlapjára


Hogyan Vigye oldal az interneten


Hogyan hozzunk létre website


Hogyan kell beállítani a háttér színe HTML


Hogyan hozzunk létre egy legördülő menüből HTML és CSS


Hogyan hozzunk létre egy web hosting otthon


Hogyan lehet regisztrálni a domain név


Hogyan készítsünk egy honlapot a Word