Blog Maxim lukyanovakak hozzá egy widget a honlapon
Hogyan adjunk egy widget webhelyére. 1. rész VKontakte.
Mik kütyü?
Most, hogy mi határozza meg, hogy ez és miért van szükség, hogy folytassa a telepítést a kütyü hálózat VKontakte webhelyére.
Meg kell találnunk az oldalra „fejlesztők”
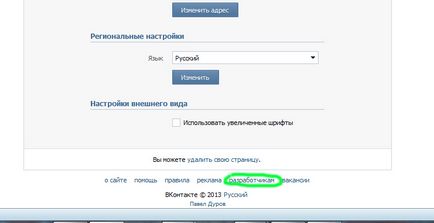
Akkor jött ez a két módon, az első valóban kattintson erre a linkre. vagy a lap alján, VC van egy gomb, amely az úgynevezett „fejlesztők” (1. ábra). A leggyorsabb módja annak, hogy a lap aljára, a „Kedvencek”, vagy a „Beállítások”.


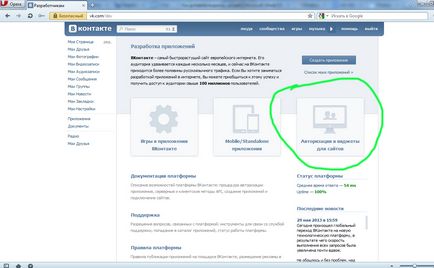
Így költözött a kívánt nekünk oldalt kütyü.
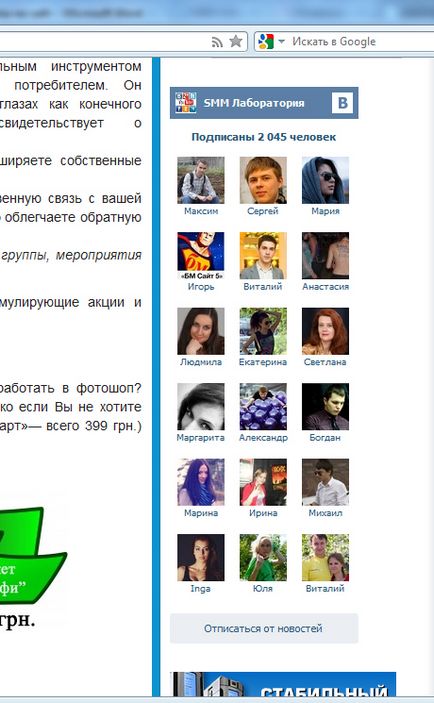
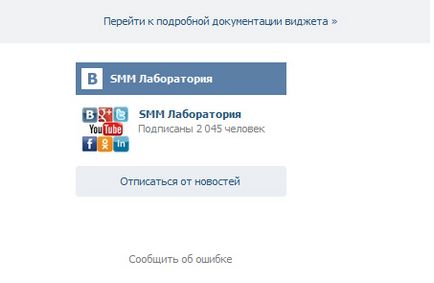
Kezdjük a legegyszerűbb widgetet - Ez a widget közösség webhelyén. Ez a widget fog kapcsolódni szorosan a közösségi oldal. Ez a widget kijelzők vagy közösségi híreket, illetve fotókat a résztvevők (lásd. 3. ábra)

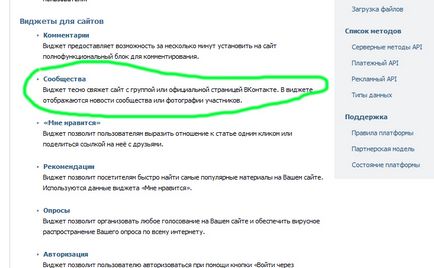
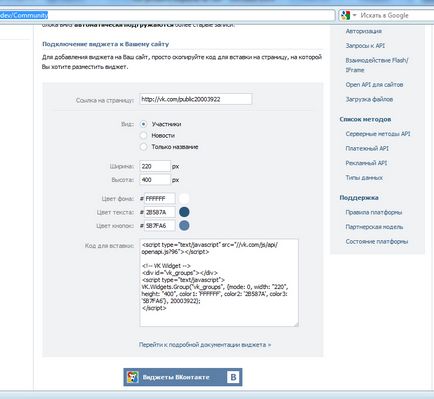
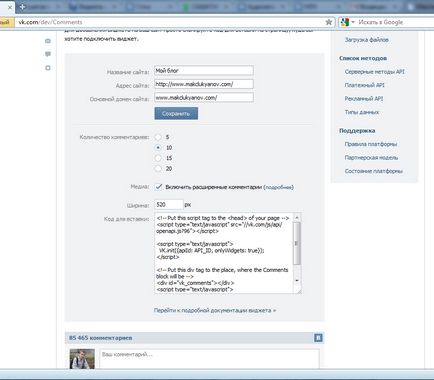
Hogyan telepíteni? Nagyon egyszerű. Válassza ki az elemet a „közösség” (4. ábra), akkor átirányítja az oldalt. ahol tudjuk, hogy mi a widget beállításait (5. ábra)


Az első dolog, amire szükségünk van, hogy adja meg a kapcsolatot a közösségünk (amit mi szeretnénk hozzáadni az oldalon), akkor válassza a „look”, ez lehet az egyik a három lehetőség közül:
A résztvevők - megmutatja egy fotó résztvevők (3. ábra)
Hírek - megmutatja a közösség fal
Csak a neve - mint a neve is mutatja, látni fogja egy nevet egy gyönyörű dobozban (6. ábra)

Melyiket válassza? Azt hiszem, nincs egyetlen válasz attól függ, hogy a pontos részletek a honlapon, hogy hány meg ülésekben, hogy mit szeretne elérni az elhelyezése a widget.
Ya például mindig be az első - a klasszikus megjelenés - a résztvevők.
Miután úgy döntött, a „View Widget” tudjuk szabni a méret, ez nagyon kényelmes, mert be lehet állítani, hogy minden oldalon, és ez meg szép és ügyes.
Továbbá tudjuk igazítani a szín: a háttér színe, a szöveg színe, a szín, a gombok. Ez könnyű választani a színpaletta webhely
Miután megállapítottuk, hogy milyen típusú, méretű és színű, alul látjuk a kódot a honlapon, és alatta, mint a mi a widget fog kinézni.
Másolja ezt a kódot, és illessze be az Ön weboldalán. kívánatos, hogy a látható lenne minden oldalon, amelyen a felhasználó belép.

Mielőtt menj a beállítások, szóljunk hívja előnyeit a widget, amelyek leírása ugyanazon az oldalon (olvastam őket részletesen itt). Szóval, lehet azonosítani 8 fő előnye van:
Most térjünk közvetlenül beállítás egy modult, először meg kell írni a nevét az oldalon, én ezt „a blogom” (7. ábra), majd helyezze be a linket a honlapunkon, a fő hely tartományt meghúzzuk automatikusan. Ezt követően, hogy rákattint a „mentés”.
Ezután látjuk a beállításokat válassza ki a „szélesség”, akkor meg tudjuk szabni a helyén, szélesebb vagy keskenyebb, akkor jól néz ki, és nem kap ki a fő szöveg, vagy fordítva nem volt túl kicsi, mint a fő szöveg a cikk.
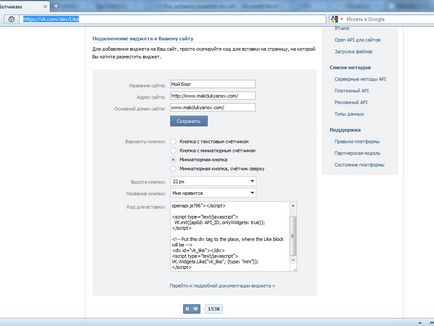
És az utolsó widget. Hogy szeretnék beszélni ma a „Widget szeretem.”
Ismét meg kell, hogy egy oldalt a kiválasztott widget (lásd 4. ábra), és válassza ki a widget „szeretem”. Utána mi lesz az oldalon (lásd 8. ábra).

Következő, válasszon egyet a négy lehetőség a gomb:
- A gomb a szöveg counter
- számláló egy miniatűr gomb
- miniatűr nyomógomb
- Miniatűr gomb, pult tetején
Ezután döntünk a magassága a gombok (18,20,22 és 24 pixel), az alapértelmezett 22, mivel számomra a legjobb megoldás, hogy illik szinte bármilyen honlapján.
Végül javasoljuk, hogy hívja gombra. A választás a kettő között nevek, „szeretem” és „ez érdekes.”
Itt talán és minden, amit szeretnék megvitatni ezt a témát, legközelebb nézd meg, hogyan kell hozzá widgeteket a Facebook.