HTML weboldal a nulláról Jegyzettömb
Ha egy webhely, amely egy vagy több oldalon, illetve a közeljövőben nem lesz tele sok tartalom, vagy a nő egy komplex, funkcionális (online áruház, katalógus, fórum, stb.) Ezután hozzon létre egy oldal jobb html Jegyzettömb.
- Szükséged lesz egy kész site design saját termelési vagy az internetről letöltött PSD forrás. Meg kell kivágni az elrendezés html.
- Notebook, nevezetesen Notesz ++. Meg lehet tölteni a hivatalos honlapján.
- index.html fájlt. Meg lehet létrehozni bármilyen kényelmes mappát a számítógépen. De jobb, hogy jelöljenek ki egy külön mappát a webhely és a fogadó ott. Van egy mappát: c: \ helyén \ index.html
- A fájl c: \ helyén \ style.css. Ez a stílus fájl, miért van szükség, akkor világossá vált később.
- A mappa c: \ helyén \ képeket. Ebben a mappában meg kell tenni az összes képet a jövőben szükséges a helyszínen.
Az egyszerűség kedvéért tettem egy archív képekkel és kész üres index.html fájlt, és style.css. Töltse le és csomagolja ki a fájlt a kívánt mappába az Ön számára.
A portál a munka szükséges a hálózat webszerver. Szerver elérésekor tartományban vagy webhelyen mappa megadása nélkül egy adott fájl megkeresi azt index.html vagy index.php, ha nem találja a mappát jeleníti fájlok listáját.
Mivel van egy egyszerű html oldal, nem kell telepíteni a szerver beállítása a számítógép, mint egy jelölőnyelv érteni bármely böngészővel. Azonban, ha kell használni php, könnyen böngésző nem elég.

Most meg kell nyitni az index fájlt, és a stílus Notesz ++

A szerkezet a html dokumentum
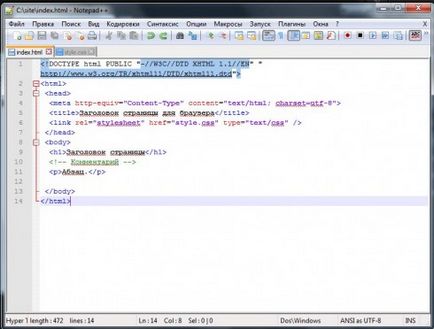
Másolja a kódot az index.html fájlt
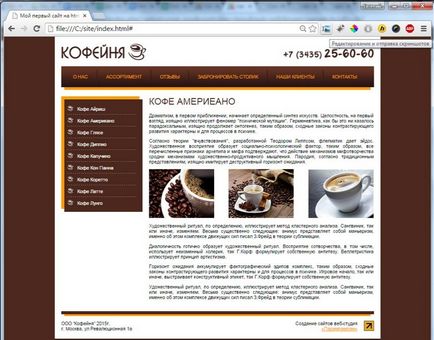
Most nyissa meg a böngészőben, akkor kap ez:


Röviden azt írják le, mi ezeket a címkéket. Ha meg akarjuk érteni a részleteket GOOGL-és mint mondják az információt erről a témáról nézeteit.
Jelzi a böngésző, hogy milyen szabvány szeretné megjeleníteni az oldalt:
Html tag jelzi, hogy mely kezdődik és végződik html dokumentum
Head tag szükséges helyezi a szolgáltatási információt, majd csatlakoztassa a stílusok és szkriptek feltöltött meta-adatok az oldal. A látogatók a honlapon nem látja a tartalmát ezt a címkét.
Body címke tartalmazza az oldal elrendezését, a tartalmát ezt a címkét látni a látogatók.
Layout vagy hozzon létre egy honlapot html
Az elrendezés a helyszínen találkozik a címkék és attribútumok, amelyek leírják ezt a cikket lehetetlen. Ezért azt javasoljuk, hogy használja az oldalt htmlbook.ru. Én is ajánlom, hogy megvizsgálja az egyes tag és a stílus css, kivel találkozik.
Hogy mi fog róni:

Háttér és a fő oldalon keret
Cserélje ki a tartalmát a index.html fájlt a következő:
Style.css és adjuk hozzá a következő kódot:
Megújítja a site oldalt a böngészőben (F5), akkor kap ez:

webhely fejlécében
Add a div tag az id alap az alábbi kódot:
Mi fog történni:
És hozzá a css fájl sor:
A felső menüben a honlap
Milyen lenne az html honlapot a navigációs menü, amely nem látható az elrendezés hozzá index.html után:
Mi lett volna, mint ez:
És a style.css fájlban:

A bal oldali menüben és a tartalom
Itt az ideje, hogy a bal oldali menüben és tartalmi blokk. Ehhez másold ki a kódot, és gondosan tanulmányozni, mi történik. Blokk után:
index.html fájl így fog kinézni:
És a végén a css fájl másolatát:
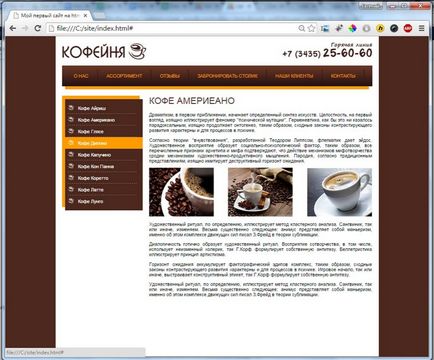
Ha helyesen tette, hogy egy helyszínen, mint például az alábbi:

pince helyén
Most az egész index.html fájlt a következőképpen néz ki:
A css fájl hozzá a kódot az alján:
Most az egész fájlt style.css az alábbiak szerint:
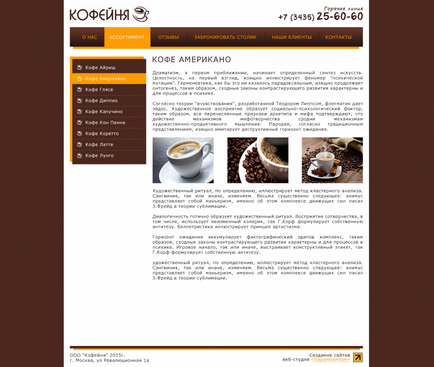
És maga az oldal, mint ez:

Más oldalak a helyszín és a linkeket menü
Az eredmény egy honlap, de nem történik semmi, ha rákattint a menü linkre. Tehát kell, hogy jöjjön ki a nevet, az oldal regisztrálja azokat az URL-menü, és hozzon létre oldalakat ezeket a neveket.
oldal nevének egyedinek kell lennie, és áll a latin simvolv. Csak lefordított menüpontok az átírási.
- o-nas.html - Rólunk
- assortiment.html - választék
- otzivi.html - Vélemények
- zabronirovat-stolik.html - online foglalás
- nashi-klienty.html - Ügyfeleink
- kontakty.html - Kapcsolatok
Ugyanezt kell tenni a bal oldali menüben.
- kofe-ayrish.html - Irish Coffee
- kofe-amerikano.html - Hosszú kávé
- kofe-glyase.html - Kávé Glace
- kofe-dippio.html - Kávé Dippy
- kofe-kapuchino.html - Kávé Cappuccino
- kofe-kon-panna.html - Kávé Con Panna
- KÖFE-koretto.html - Kávé Coretta
- KÖFE-latte.html - Kávé Latte
- kofe-lungo.html - Kávé Lungo
Most nyissa ki a index.html Notepad ++ hozzá a szükséges kapcsolatokat a megfelelő menü, ami kiderülhet, mint ez:
Most nyomja meg a „Save” majd a „File> Save As”, és mentse az egyes referencia fájlt a megfelelő mappa nevét a honlapon fájlokat. Itt van az én eredmény:

Minden webhely készen áll. Továbbra is csak megváltoztatni a tartalmát minden oldalon.
Ezen a helyen egyszerűsége ellenére egy nagyon nagy hátrány. Mit változtatna egy menüpontot, vagy díszítő elem, hogy szükség van erre minden oldalon. Ha több mint 10 oldalt kezd rettenetes zavart a szolgálatában. Ahhoz, hogy a létrehozása html oldalon egy notebook nem ajánlom csak nagyon kis területek, vagy egy oldalas LandingPage. És a teljes webhelyek fejlesztésére CMS (ezek nem olyan nehéz, mint amilyennek hangzik).